이번 포스팅에서는 vscode를 이용하여 리액트 프로젝트 설정하는 방법을 알아볼 것이다.
참고로 React를 설치하기위해 npx를 사용해야 하며, npx는 node.js 설치 시에 같이 딸려오는 기능이다.
(별 거 없으니 따라오기만 하면 된다.)
설치 방법은 아래를 참고하자.
1. node.js 설치
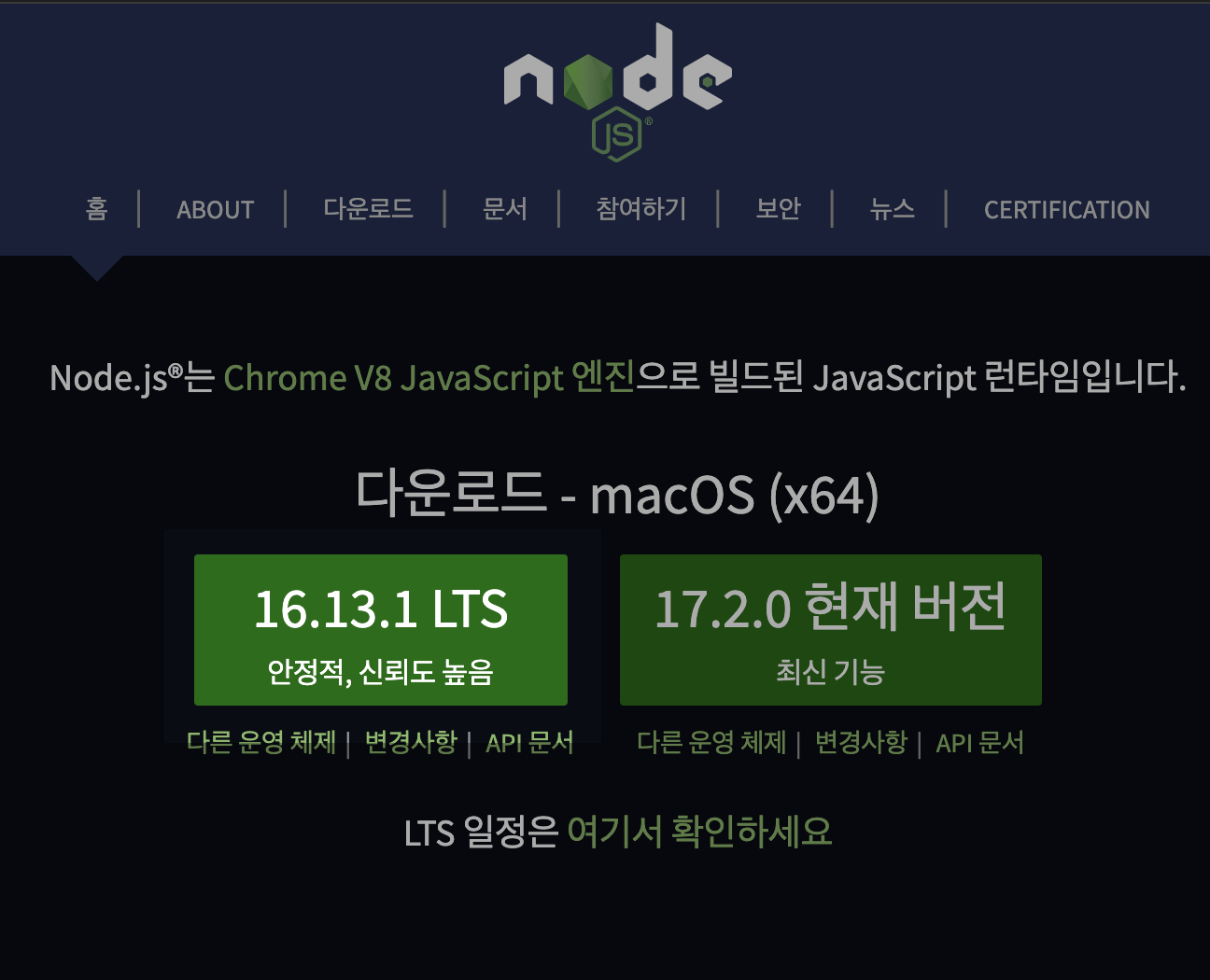
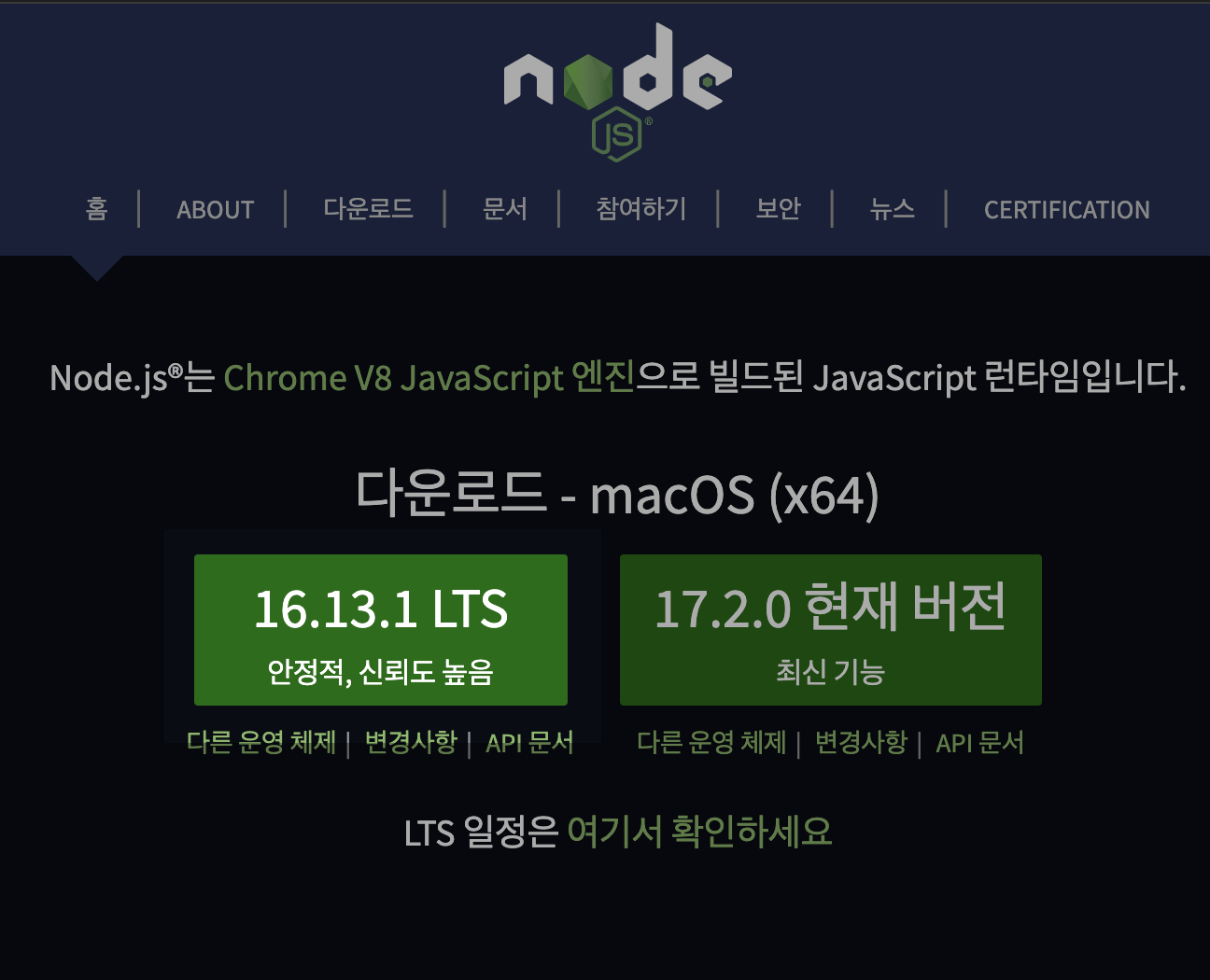
https://nodejs.org/ko/ (node.js) 공식 홈페이지에 가서 node.js를 설치한다.
필자는 2021년 12월 12일 기준으로 16.13.1 버전을 설치하였다.
참고로 17버전은 npm start 시, 이슈가 있는 듯하다. (https://ajdahrdl.tistory.com/84)

2. visual studio code 설치
https://code.visualstudio.com/ (vscode 공식 홈페이지) 에 가서 설치 및 실행한다.
3. 프로젝트 폴더를 생성한 후 vscode에서 해당 폴더를 연다.
3-1. 폴더 열기 : 상단의 File - Open Folder

3-2. 필자는 test라는 폴더를 open하였으며 vscode 화면은 아래와 같다.
좌측의 EXPLORER에 TEST가 있다.

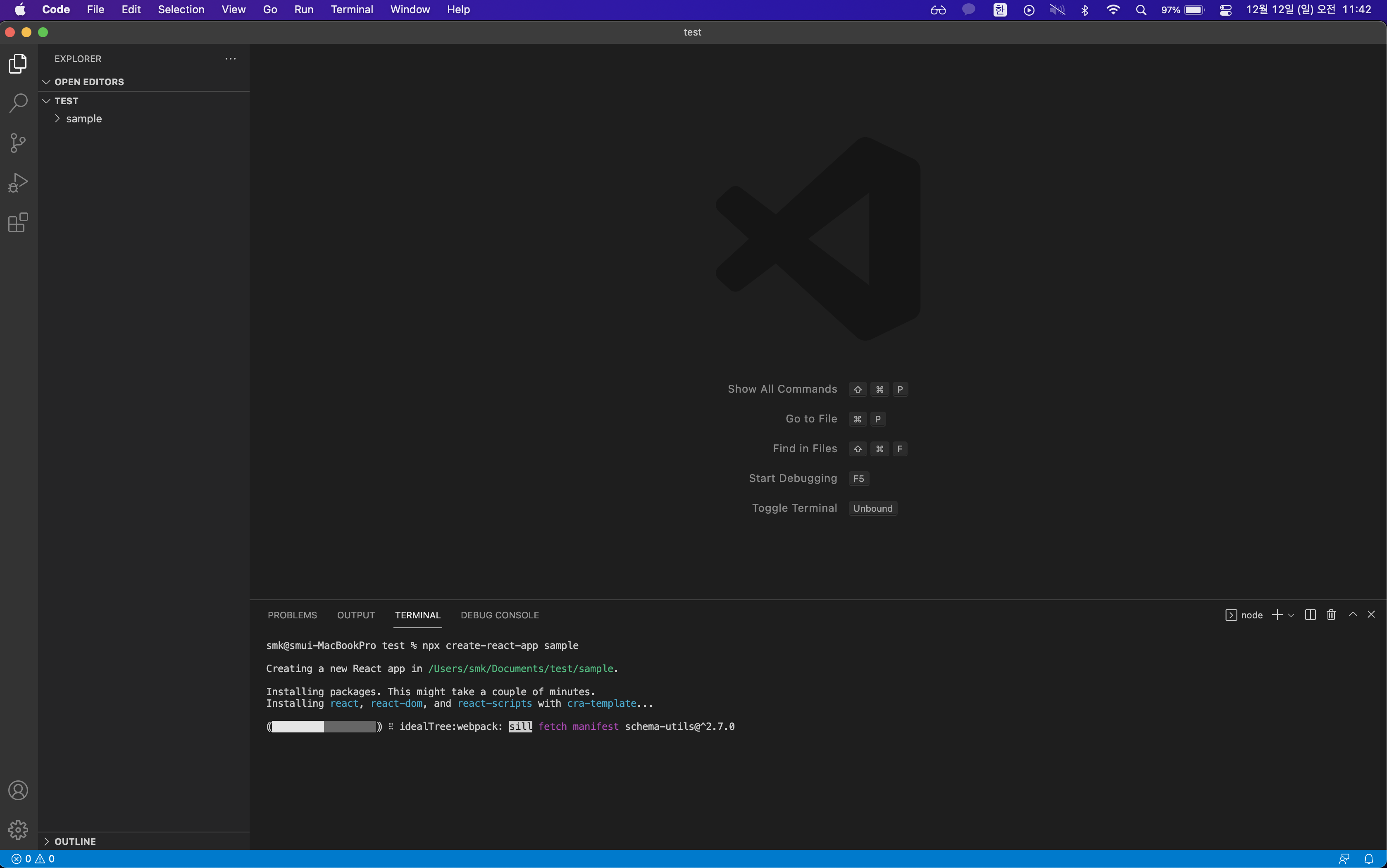
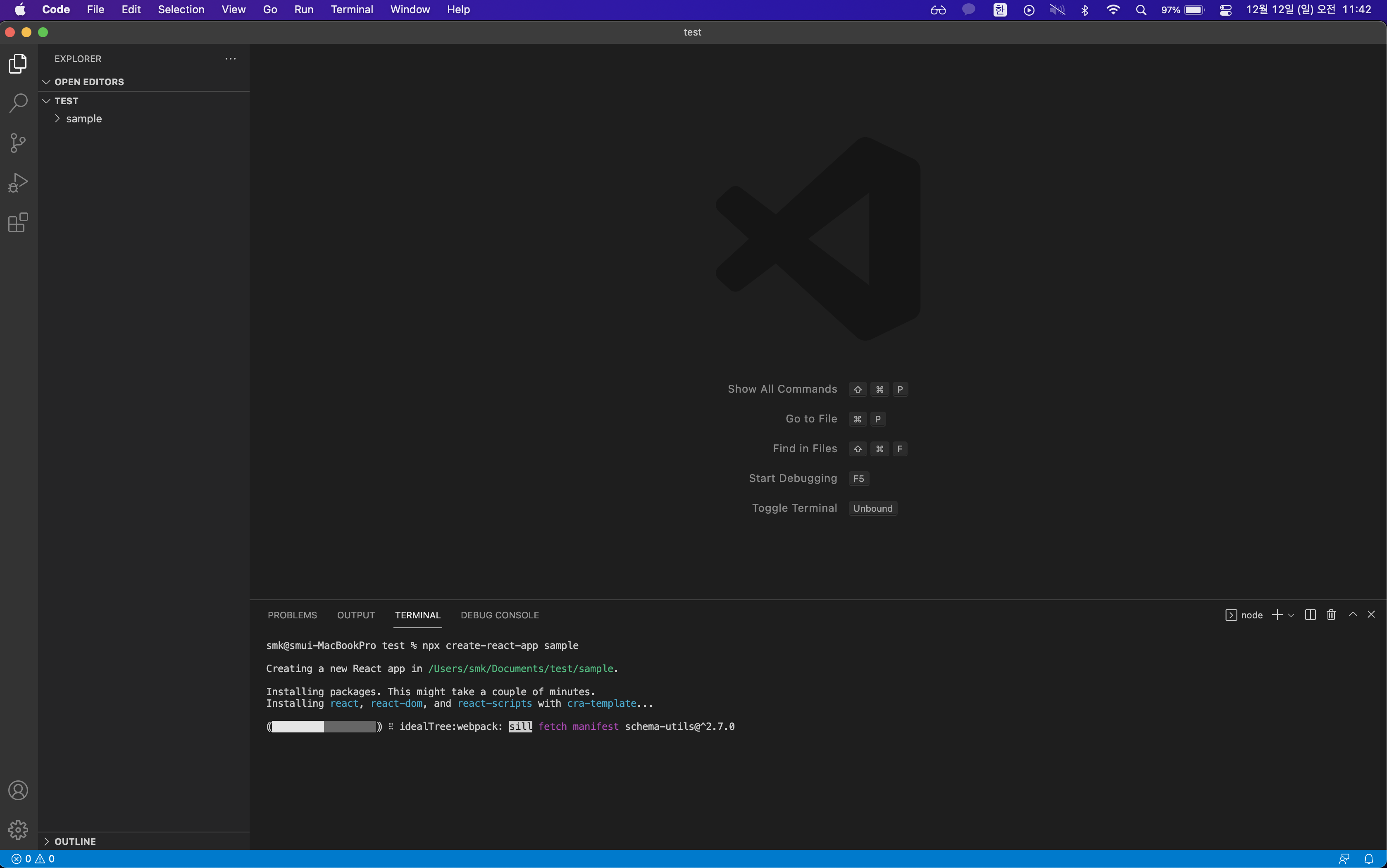
4. vscode 터미널을 열어 아래의 명령어를 입력하여 react 프로젝트 받기.
참고로 vscode 터미널이 아닌, Mac 터미널에서도 가능합니다.
(Mac 터미널에서 해당 폴더로 이동 후 아래 명령어 입력)
// sample은 폴더 명을 의미하므로 자유롭게 수정 가능합니다.
npx create-react-app sample
설치 시, Success가 떠있어야 정상적으로 설치가 완료된 것입니다.
아까 설치한 node.js로 명령어에 있는 npx 기능을 사용할 수 있습니다.

5. 정상 설치 후 EXPLORER에 새로운 폴더가 생겼을 텐데 3번처럼 open folder를 이용하여 새로 생성된 폴더를 열어준다.
6. vscode 터미널에 아래의 명령어를 입력하여 서버를 시작한다. (마찬가지로 Mac 터미널도 가능하다.)
npm start
6-1. 서버가 정상적으로 실행된 경우 아래의 화면이 나온다.

6-2. 서버 실행 후 구글 크롬이 자동으로 실행되어 아래의 웹사이트를 보여준다.
구글 크롬이 없는 경우 주소창에 localhost:3000 을 입력하여 접속하면 된다.

6-3. 만일 error:0308010C,error:03000086 오류가 나타나며 서버가 실행되지 않는 경우 자신이 설치한 node.js 버전을 확인한다.
필자는 17버전을 설치했다가 위의 오류가 발생하여 16버전으로 다운그레이드 하니 정상 실행 되었다.
관련 링크 : https://ajdahrdl.tistory.com/84
7. 리액트 프로젝트 설정 끝, 이제 개발 진행하시면 됩니다.
'FE > React' 카테고리의 다른 글
| [React v6] Header 적용하기 (0) | 2023.04.16 |
|---|---|
| [React] 로그인 여부 확인하기 (0) | 2023.04.07 |
| [React] axios 를 이용해 API(Spring)와 통신하기 (0) | 2022.02.07 |
| [React] React 기초 문법 정리 (0) | 2021.12.27 |
이번 포스팅에서는 vscode를 이용하여 리액트 프로젝트 설정하는 방법을 알아볼 것이다.
참고로 React를 설치하기위해 npx를 사용해야 하며, npx는 node.js 설치 시에 같이 딸려오는 기능이다.
(별 거 없으니 따라오기만 하면 된다.)
설치 방법은 아래를 참고하자.
1. node.js 설치
https://nodejs.org/ko/ (node.js) 공식 홈페이지에 가서 node.js를 설치한다.
필자는 2021년 12월 12일 기준으로 16.13.1 버전을 설치하였다.
참고로 17버전은 npm start 시, 이슈가 있는 듯하다. (https://ajdahrdl.tistory.com/84)

2. visual studio code 설치
https://code.visualstudio.com/ (vscode 공식 홈페이지) 에 가서 설치 및 실행한다.
3. 프로젝트 폴더를 생성한 후 vscode에서 해당 폴더를 연다.
3-1. 폴더 열기 : 상단의 File - Open Folder

3-2. 필자는 test라는 폴더를 open하였으며 vscode 화면은 아래와 같다.
좌측의 EXPLORER에 TEST가 있다.

4. vscode 터미널을 열어 아래의 명령어를 입력하여 react 프로젝트 받기.
참고로 vscode 터미널이 아닌, Mac 터미널에서도 가능합니다.
(Mac 터미널에서 해당 폴더로 이동 후 아래 명령어 입력)
// sample은 폴더 명을 의미하므로 자유롭게 수정 가능합니다.
npx create-react-app sample
설치 시, Success가 떠있어야 정상적으로 설치가 완료된 것입니다.
아까 설치한 node.js로 명령어에 있는 npx 기능을 사용할 수 있습니다.

5. 정상 설치 후 EXPLORER에 새로운 폴더가 생겼을 텐데 3번처럼 open folder를 이용하여 새로 생성된 폴더를 열어준다.
6. vscode 터미널에 아래의 명령어를 입력하여 서버를 시작한다. (마찬가지로 Mac 터미널도 가능하다.)
npm start
6-1. 서버가 정상적으로 실행된 경우 아래의 화면이 나온다.

6-2. 서버 실행 후 구글 크롬이 자동으로 실행되어 아래의 웹사이트를 보여준다.
구글 크롬이 없는 경우 주소창에 localhost:3000 을 입력하여 접속하면 된다.

6-3. 만일 error:0308010C,error:03000086 오류가 나타나며 서버가 실행되지 않는 경우 자신이 설치한 node.js 버전을 확인한다.
필자는 17버전을 설치했다가 위의 오류가 발생하여 16버전으로 다운그레이드 하니 정상 실행 되었다.
관련 링크 : https://ajdahrdl.tistory.com/84
7. 리액트 프로젝트 설정 끝, 이제 개발 진행하시면 됩니다.
'FE > React' 카테고리의 다른 글
| [React v6] Header 적용하기 (0) | 2023.04.16 |
|---|---|
| [React] 로그인 여부 확인하기 (0) | 2023.04.07 |
| [React] axios 를 이용해 API(Spring)와 통신하기 (0) | 2022.02.07 |
| [React] React 기초 문법 정리 (0) | 2021.12.27 |
