반응형
1. Node.js 설치 (설치 된 경우, 무시)
vue.js 를 설치하기 위해서는 node.js 가 선행 설치되어야 한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Vue.js 프로젝트 받기
WindowsOS : CMD(실행창)
MacOS : Terminal
자신의 OS에 맞게 터미널을 실행시킨 후, 아래의 명령어를 입력한다.
npm init vue@latest
프로젝트 옵션의 경우, 자신에게 맞게 설정하면서 받으면 된다.
(필자는 우선 기본 설정으로 진행)

Done. Now run이 나오면 작업이 완료된 것이다.
3. 의존 라이브러리 받기 & 실행
1) 해당 vue.js 폴더로 이동
cd [프로젝트 이름]
(필자는 프로젝트 이름이 hello-vue 이기 때문에, cd hello-vue)
2) 의존 라이브러리 받기
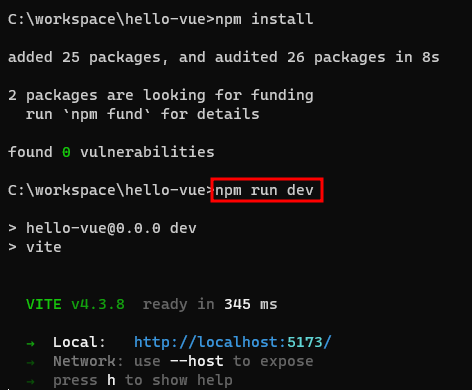
npm install
3) vue.js 실행


반응형
'FE > Vue.js' 카테고리의 다른 글
| [Vue.js 3] Router / Event Bubbling / 객체 비교 (0) | 2023.07.30 |
|---|---|
| [Vue.js 3] Computed, async / await, watchEffect, watch (0) | 2023.07.16 |
| [Vue.js 3] v-bind / v-model, v-for, v-show / v-if, emit / props (0) | 2023.07.09 |
| [Vue.js 3] Vue.js 3 설치, Composition API, Fragment, ref/reactive (0) | 2023.07.01 |
| [Vue.js] Vue.js 기본 문법 (0) | 2023.05.22 |
